Een cookie banner maken is relatief simpel als je een goede plug-in gebruikt. De cookie banner insluiten of embedden in je websitecode klinkt iets complexer, maar uiteindelijk valt dat proces goed mee.
Als je dit leest heb je waarschijnlijk net een cookie banner gemaakt en heb je een stukje code gekregen en gekopieerd dat je in <head>-tag van je website moet plakken. Surf naar de backend van je WordPress-website. In de linkse zijbalk zal je Weergave zien staan. Met een klik op Weergave verschijnt er een submenu. In dat submenu klik je op Thema Bestand Editor. Nu kan je in de code van je website duiken.
-
Stukje code plakken
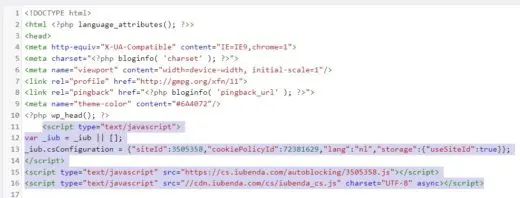
Na het openen van header.php zie je een heleboel code staan. Het is de bedoeling dat je jouw cookie banner plakt binnenin de <head>-tag. Het is alleen belangrijk dat je dat op de juiste plaats doet, en dat is na de <meta>, <link rel> en <?php> tags. Zo wordt alles correct ingeladen en verwerkt door de browser. In de screenshot hieronder zie je dat die <?php>-tag eindigt op regel tien. Ga op die regel met je cursor na het groter dan-teken staan en druk op de Enter-toets. Plak nu het stukje cookie banner code dat je gekopieerd hebt. In dit voorbeeld komt die code van Iubenda. De wijzigingen die je in Iubenda maakt in de cookie banner, zullen ook automatisch wijzigen op de website. Klik vervolgens op Bestand bijwerken, waarna je de melding Bestand succesvol bewerkt te zien krijgt. Als je nu naar de front-end van jouw site surft, verschijnt jouw zelf geconfigureerde cookie banner.
In dit voorbeeld komt die code van Iubenda. De wijzigingen die je in Iubenda maakt in de cookie banner, zullen ook automatisch wijzigen op de website. Klik vervolgens op Bestand bijwerken, waarna je de melding Bestand succesvol bewerkt te zien krijgt. Als je nu naar de front-end van jouw site surft, verschijnt jouw zelf geconfigureerde cookie banner.
Wat als je geen toegang hebt tot de code?
Het zou kunnen dat je nog niet genoeg rechten hebt om aan de code te kunnen. Als dat zo is, ontbreken er een paar tabjes in de zijbalk onder Weergave, zoals de Thema Bestand Editor. Om dat probleem op te lossen kan je contact opnemen met jouw webmaster. Die geeft jou de nodige rechten. Als je na die aanpassing even opnieuw inlogt of de pagina vernieuwt, heb je wel toegang tot de broncode en kan je deze how to perfect volgen.
Dit redactioneel artikel werd geschreven in samenwerking met Combell. Voor meer informatie over hun Iubenda-oplossingen kan je hier terecht.